阿里云附件(Aliyun Support)——基于阿里云存储OSS的Wordpress远程附件支持插件【原创】
2013-02-222016年4月6日更新:时隔一年,插件升级到V2.1 beta版。V2.1 beta版修复了V2.0 beta版中存在的数个BUG,欢迎体验。
2015年1月5日更新:插件已经升级到V2.0 beta版,欢迎各位下载试用并提出宝贵意见。V2.0 beta版完美支持WordPress 4.1版本,并在功能和细节方面做了许多更新。
废话不多说了,该介绍的上篇文章《百度云附件》都说到了。这个插件的作用,就是把WordPress附件上传到阿里云OSS。
插件特色:
1.上传图片的同时会将略缩图一并上传;
2.删除文件时,会与WordPress后台同步删除;
3.可以选择是否在本地服务器保留文件备份;
4.借助于OSS防盗链功能,可以实现图片防盗链;
5.可以自定义域名——既可以选用oss.aliyuncs.com/bucket/filename形式,也可以选用bucket.oss.aliyun.com/filename形式;
6.插件启用时会进行服务器运行环境测试,如果服务器不满足基本运行要求,则会进行提示;
7.增加AK/SK/BUCKET校验功能,如果AK/SK没有操作BUCKET的权限,或者BUCKET访问权限设置不当,也会进行提示。
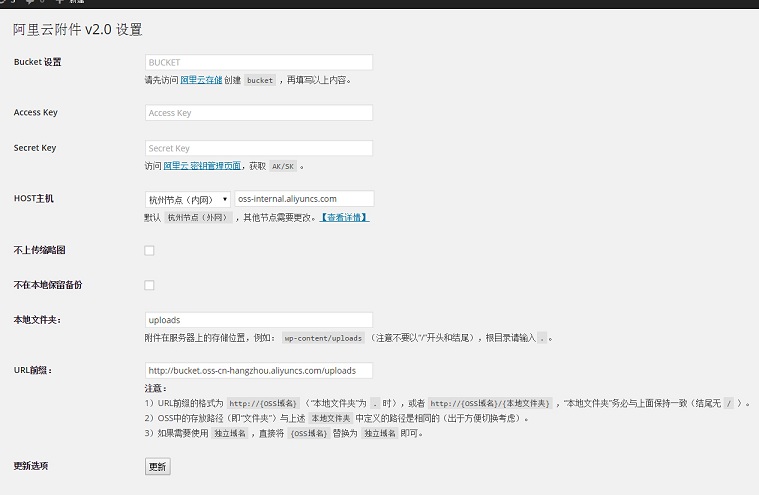
2.1 beta版升级内容:
- 拆分为两个分支,一个采用阿里云OSS的图片处理机制生成缩略图,另一个继续沿用原来的处理机制;
- 新增对上海、美国、新加坡三个OSS存储节点的支持;
- Secret Key由明文显示改为密码形式;
- 取消“不上传缩略图”功能;
- 取消“不在本地保留备份功能”;
- 修正上传插件/主题时同步到OSS的BUG;
- 增加对离线协作软件(基于XML-RPC协议)的支持。
说明:
- 如果采用阿里云OSS的图片处理机制生成缩略图的话,需要在样式管理中添加四个分别名称为“thumbnail”、“post-thumbnail”、“medium”、“large”的样式。
- 采用阿里云OSS的图片处理机制的优点是可以节省存储空间,如果图片比较多的话,还是能省不少钱的;但随之而来的,是降低了云存储迁移的灵活性(因为缩略图URL的缘故)。至于哪种方案更合适,自己选择吧。
- “不在本地保留备份”功能不稳定,删除之。所以在选择“不在本地保留备份”时出现的插入1*1像素图片的BUG也随之消失。需要节约本地存储空间的用户暂时可以选择手动删除。
- 取消“不上传缩略图”功能,分支一无需上传缩略图,分支二不上传缩略图会导致“多媒体”中的缩略图无法显示。
- 暂未支持中文文件重命名功能,但不排除后续版本支持的可能性,各位可以尝试与其他插件配合使用(未测试)。
- 未支持与Hacklog Remote Image Autosave插件的兼容。在测试过程中,远程保存的图片的缩略图可以上传,但原图未能上传成功,删除时OSS中的缩略图亦不会随之删除。
- 未添加对WordPress MU版本的支持。MU版本对URL路径的处理比较麻烦,今天改烦了,这个功能先往后放一放。
下载地址:
- 基于OSS图片处理机制的缩略图生成版本:https://github.com/mawenjian/aliyun-oss-support/tree/master
- 沿用先前的缩略图上传机制的版本:https://github.com/mawenjian/aliyun-oss-support/tree/classical
- 具有相似功能的插件:https://github.com/IvanChou/aliyun-oss-support
2.0 beta版升级内容:
修复了v1.0版本中网友提出的各类BUG(我能想到的);更新OSS SDK到最新的 v1.1.6 版本;修复只能上传图片不能上传其他类型文件的BUG;支持OSS所有存储地域(杭州、北京、深圳、青岛、香港)和内外网支持;增加插件启用时的服务器运行环境测试,如果服务器不满足基本要求,则会进行提示;增加AK/SK/BUCKET校验功能,如果AK/SK没有操作BUCKET的权限,或者BUCKET为“私有”或“公开读写”状态,则会进行相应提示;增加插件卸载复原功能,会在插件卸载的时候将upload_path_url参数还原;允许用户选择是否将图片的缩略图不同步到OSS;优化代码结构,把大部分代码进行了重写,增加了完整的代码注释,对可能产生的错误和可能抛出的异常进行了相应处理,增强了代码的健壮性;代码同步到了Github(https://github.com/mawenjian/aliyun-oss-support),方便各位有兴趣的朋友创建新的分支。完善了插件配置页面的文字描述,即使是小白也能按说明把插件配置好。

安装步骤:
那这个插件如何安装呢?非常简单,只需四步:
第一、从这里下载“阿里云附件”插件,解压缩并上传到WordPress插件目录;(WordPress插件库还没有更新到2.0 beta版,等确认插件稳定后再更新)
第二、在插件管理面板启用“阿里云附件”;
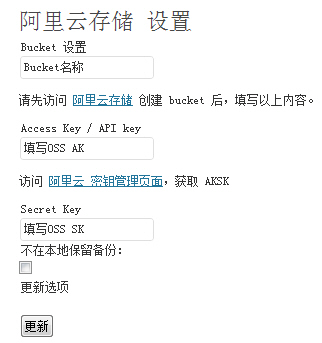
第三、设置 >OSS Setting,按照说明配置Access Key、Secret Key、BUCKET等信息。
第三、设置 >OSS Setting,配置使用的Bucket、AK和SK。(基础知识不做普及了,地址注意Bucket属性要设置成“公开读”;OSS申请地址:http://www.aliyun.com/product/oss/)

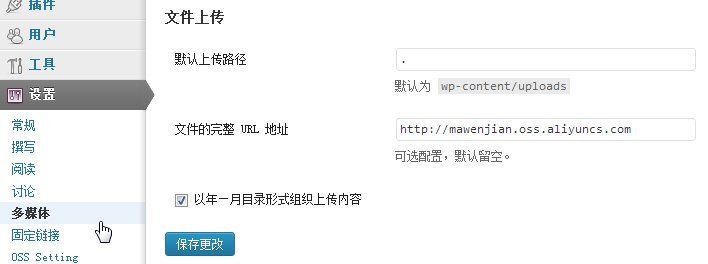
第四、设置>多媒体,更改“默认上传路径”为’.'(表示存储在根目录);更改“文件的完整 URL 地址”为’http://{bucket}.oss.aliyuncs .com’或者’http://oss.aliyuncs.com/{bucket}’。当然,不一定非得存储在根目录,也可以存储在子目录,但一定要记得“默认上传路径”和“文件的完整 URL 地址”中的子目录一定要保持一致。

注意:WordPress 3.5以后的版本没有此选项,需要到“/wp-admin/options.php”设置“upload_path”和“upload_url_path”参数,这两个对应的就是“默认上传路径”和“文件的完整URL地址”。
理论上,到这里就可以正常使用了。但你会发现,打开”媒体库“,好多图片不能正常显示了。这可怎么办?非常简单,把原来的文件都上传到OSS相应位置就OK了。(推荐使用ossBox或者Aliyun OSS Server,从而可以整文件夹上传)
如果你想把原来文章的图片也替换成阿里云OSS存储,不妨执行下面的SQL语句:
UPDATE `wp_posts` SET post_content=REPLACE(post_content,’到原来附件目录的绝对URL’,'到远程附件目录的绝对URL’);
例如:
UPDATE `wp_posts` SET post_content=REPLACE(post_content,’img.mawenjian.net/uploads/’,'mawenjian.oss.aliyuncs.com/uploads/’);
说明:
1、由于增加了新参数的缘故,所以如果是从v1.0版本升级到v2.0 beta版的话,请在安装新版本插件后,到配置页面把新参数补充完整,以免影响使用。
2、最好将原来上传到WordPress的附件同步到OSS的相应目录,否则启用插件后,原来上传图片的缩略图在WordPress后台将会不能显示。
3、建议在上传文件前规范文件命名,避免因不符合OSS的Object命名规范而导致上传失败。个人建议文件命名使用“26个英文字母”、“数字0-9”以及“-”,除此之外的字符都不用。
4、对于体积较大的文件,不建议使用WordPress后台上传,因为需要Web服务器进行周转,效率较低,也容易出错(尤其是海外服务器);建议直接通过OSS管理后台或相关工具上传到OSS中的相应位置。
5、欢迎其他OSS类同步插件将我新加入的功能放到他们的插件中(直接粘贴代码也无所谓,当然,最好可以提及下idea来自于我)。为广大网友提供更好用的插件才是我们的最终目的,其他都不重要。
下载地址:http://url.ehan.cn/osssupport (SAE海外线路不太稳定,如果报500错误,多刷新几次就行了)
如果各位朋网友发现了BUG,或者有什么好的建议,请在本页留言。
您可能也喜欢:
293 条评论
-
-
请问在哪下载啊,GitHub上都是2.0版本的呀
-
-
使用过程中出现这样的情况,因为全站都是使用https,阿里云图片处理并没有提供https服务,所以放弃了阿里图片处理服务。设定过后发现媒体库里面缩略图无法正常上传,实际上传的只有原图,缩略图并没有。 还有媒体库里面的@!large样式这种应该如何解决呢? 因为全站https,无法使用阿里云的图片处理。。也设置不了样式 感谢你,麻烦你帮我解答一下
-
在安装了这个插件之后,没有用啊,能不能指导一下怎么弄啊,主要是上传不到oos,然后获取的地址好像也有问题
-
楼主你好,用了你的插件终于能用上OSS了,但是在wordpress博客中使用特色图片页面会变成下面这种:
Fatal error: Call to undefined function get_home_path() in /data/home/qxu1192300164/htdocs/wp-content/plugins/aliyun-oss-support-master/oss-support.php on line 374
这是什么原因呢?
-
安装发送错误
Fatal error: Cannot redeclare class RequestCore_Exception in /www/web/5ma_net/public_html/wp-content/plugins/aliyun-oss-support-classical/lib/requestcore/requestcore.class.php on line 1030 -
您好,感谢您无私分享这个插件。使用中遇到一个很奇怪的问题,上线测试时单个同步上传图片正常,本地测试单个同步上传图片只上传了所有缩略图,原图没传上去。在与WP All Import搭配导入产品图片时,无论本地还是在线测试均不能上传原图,而缩略图多能正常上传。本插件的2.0和2.1版我都试了,都一样的问题。请问博主有可能是哪个地方可能有问题呢?是否可能是与其它插件不兼容的问题。目前只装了这一个跟文件上传有关的插件。请指教!谢谢了。
-
博主,你说的对。我又看了下图片处理ip,不一样。修改域名(文件路径、参数保持一致)后可以访问。
但是现在有个问题,如果图片处理路径和oss指向路径不一致的情况下,多媒体缩略图就是有问题的。在这种情况下如何处理呢?后台设置只能设置一个域名? -
oss上缩略图无效,网站后台多媒体的缩略图都是无法显示的。oss中图片样式已经增加了对应规则(比如建立medium样式)
-
楼主,我是小白一枚,为什么我用了这个插件之后。wp里的新上传的图片可以到oss里去,但是在wp上,图片显示不正确。我看了下,是链接的问题,链接多了一个 mywebsite.com/文件整整的地址 为什么会这样啊,我搞了好久了
-
Fatal error: Cannot declare class RequestCore_Exception, because the name is already in use in /www/blog/wp-content/plugins/aliyun-oss-support/lib/requestcore/requestcore.class.php on line 1030
启用有报错是啥问题呢
-
发现一个不知道是不是个例的bug,我在ECS上使用的这个插件,然后上传图片后无缩略图,并没有开启不上传缩略图选项,然后插入图片到文章的话 默认的width和height都是1
-
1.因为阿里云不支持中文文件名的原因,希望上传时候能够自动将中文文件命名为随机的英语文件名,这样不需要每次都做修改了。
2.希望能够支持远程图片下载。再次感谢作者-马文建
-
说了两遍 在最新版本的WP下失效了 媒体库老是读取,,,停不下读不出
您老啥时候有时间更新一下,,, -
如何删除这款插件
-
我也发现有得在QQ空间转载本地化后,网页上有的图片点击是在网页打开,但有得点击是下载,能打开的是有后缀,点击下载的图片名后面只有一个点,点没有后缀的,请问下这个问题怎么解决呢?
-
马大大,为什么只上传了缩略图没有上传原图?后面的1024x640 要怎么设置才能去掉?
986a67938499-1024x640.jpg 214.412KB jpg 2015-11-30 20:14:09
986a67938499-150x150.jpg 8.155KB jpg 2015-11-30 20:14:08
986a67938499-220x150.jpg 11.859KB jpg 2015-11-30 20:14:09
986a67938499-300x188.jpg -
测试结果显示,Aliyun OSS Support插件似乎不能在本服务器上正常运行... 这个问题 是服务器哪一个函数被禁用导致的?
-
4.3.1好像不能使用了,小白求教
-
网站不错很漂亮,欢迎互访!
-
wp4.2.4 以后上传图片特别慢而且失败,重复多次才成功呢,请问这个是什么问题啊?谢谢
-
你好,我有个问题,我是用wp安卓客户端上传的图片不会被上传到oss,但是该文件的缩略图被上传了。ios客户端没有测试。不知道这个是不是插件本身设置的问题,盼复。
-
博主你好,我目前使用的是虚拟主机 安装了wordpress 就目前 以我想实现的功能 想你请教一些问题 (1)你的插件 我通过上传的图片 虚拟主机里有一份备份 oss也有一份 我想实现一个用户登陆我的网站,所加载的图片链接是oss的,而并非虚拟主机的那一份 请问这样可以实现减少网站流量吗?请问您的插件能实现这功能吗?还是我并不会使用您的插件
(2)我想在顶部的页面选项中做一个页面 里面存放一些swf小游戏 点开就可以玩 这怎么通过代码实现,事实上我只是一个对这类知识非常感兴趣的学生 再次感谢您的解答 期待你的回信 cvii@qq.com -
能不能在setting里面把Key隐藏呢?现在明文显示着很担心啊
-
 大大 貌似2.0版的启用后 上传插件、主题 传到OSS上 但是 WordPress 却是在本地读文件 然后总是读不到文件 都得用FTP手动上传额....
大大 貌似2.0版的启用后 上传插件、主题 传到OSS上 但是 WordPress 却是在本地读文件 然后总是读不到文件 都得用FTP手动上传额.... -
特此来感谢楼主的辛勤无私的付出,点赞!
-
wp4.2.2好像报错
-
wordpress是按月划分文件夹,一个内有时候会上传同一张名的图片就会导致当月网站图片相同了
-
博主!如果上传两个相同的文件名的比如1.jpg和1.jpg会出现覆盖
-
你好配置完成后,文件可以上传阿里云oss,图片地址也可以获取,但是不显示图片,打开图片链接就成下载图片了!请问如何解决!谢谢!
-
这个插件功能不错,终于调试好了。感谢作者。
-
LZ用OSS的深圳地域会出现图片无法显示情况,杭州地域的oss却没这个问题
-
发现插件有一个重大问题:当选择不在本地保留的时候不能再媒体库里面看见略缩图,还有图片长宽1 1的问题
当选择的时候会上传图片的4种大小 比如说DW_Focus-103x300.jpg DW_Focus-300x450.jpg DW_Focus.jpg
但是插入的时候不是原图DW_Focus.jpg 而是其中的一个略缩图DW_Focus-103x300.jpg -
注意:网络通信错误,未能校验您的AK/SK是否对该bucket是否具有管理权限 OSS 设置也是对的啊 不清楚怎么回事了
-
我的博客里面就算是新上传的也不能显示略缩图 图片:http://img.yuzir.com/20150425142833.jpg 这些都是新上传的 可以插入到文章里面 但是不能显示略缩图
-
本来以为没办法插入到文章里面
看了文本模式 发现默认的 长宽被设置为1 1 所以太小了 小到没看见
<a href="http://upload.yueplay.cn/2015/04/shejifengge.jpg"><img class="alignnone size-medium wp-image-12" src="http://upload.yueplay.cn/2015/04/shejifengge.jpg" alt="shejifengge" width="1" height="1" /></a> -
beta2,使用不在本地保留备份功能,上传的图片会存在问题。height和width都为1px,需要自己手动修改。望修正!
-
你好,请问为什么停用插件后,图片的URL前缀还是之前设置的阿里云的呢? 不想用阿里云了,怎么切换回本地的?
-
我都要被折磨疯了。。。设置完了以后不报错
问题一:明明设置了路径,上传图片的时候只上传缩略图到bucket根目录,原图却没有!!
问题二:缩略图直接被重命名为:从linux开始一直到网站安装目录所有路径+之前的文件名!!
希望大神能看到并且提点一下,万分感谢!! -
好像不能远程图片自动上传到阿里云啊,从别处转载文章有10几张图片一张张上传有点麻烦呀。要是能自动保存并上传到阿里云就方便了。谢谢
-
注意:网络通信错误,未能校验您的AK/SK是否对该bucket是否具有管理权限
-
来个腾讯云的吧,现在用腾讯的人也很多1
-
Warning: curl_setopt() expects parameter 2 to be long, string given in /www/wp-content/plugins/OSS-Support/lib/requestcore/requestcore.class.php on line 610
-
正确配置后,在OSS内还是无法创建目录或上传文件。导致生成的URL是空链接
-
beta2有问题啊,无法上传缩略图
-
url前缀:http://fengbucket.oss-cn-hangzhou.aliyuncs.com/wordpress/wp-content/uploads
oss上传的地址却是C:wwwwampwww20152test-80x80.png
请问下这个是怎么回事?非常感谢你能够提供这样便利的插件!
-
请问什么时候发布正式版?
-
弱弱的问一句,为什么我用这个插件在OSS里边没法新建文件夹也没法上传文件?OSS设置的权限是公共读,插件设置也没发现有错的地方
-
我也是和你一样的问题啊
-
-
我找了千山万水,寻了百万人,终于找到类似的插件了。
技术楼主,问一下,你是否把把这个插件也集成到shopnc R2上面呢。 我等的好着急, 你这个插件对应 电商来说就是救星,很多电商因为图片过多,页面打开太慢。

谢谢。已经解决。下载错了版本 我以为2.1只有一个版本