阿里云附件(Aliyun Support)——基于阿里云存储OSS的Wordpress远程附件支持插件【原创】
2013-02-222016年4月6日更新:时隔一年,插件升级到V2.1 beta版。V2.1 beta版修复了V2.0 beta版中存在的数个BUG,欢迎体验。
2015年1月5日更新:插件已经升级到V2.0 beta版,欢迎各位下载试用并提出宝贵意见。V2.0 beta版完美支持WordPress 4.1版本,并在功能和细节方面做了许多更新。
废话不多说了,该介绍的上篇文章《百度云附件》都说到了。这个插件的作用,就是把WordPress附件上传到阿里云OSS。
插件特色:
1.上传图片的同时会将略缩图一并上传;
2.删除文件时,会与WordPress后台同步删除;
3.可以选择是否在本地服务器保留文件备份;
4.借助于OSS防盗链功能,可以实现图片防盗链;
5.可以自定义域名——既可以选用oss.aliyuncs.com/bucket/filename形式,也可以选用bucket.oss.aliyun.com/filename形式;
6.插件启用时会进行服务器运行环境测试,如果服务器不满足基本运行要求,则会进行提示;
7.增加AK/SK/BUCKET校验功能,如果AK/SK没有操作BUCKET的权限,或者BUCKET访问权限设置不当,也会进行提示。
2.1 beta版升级内容:
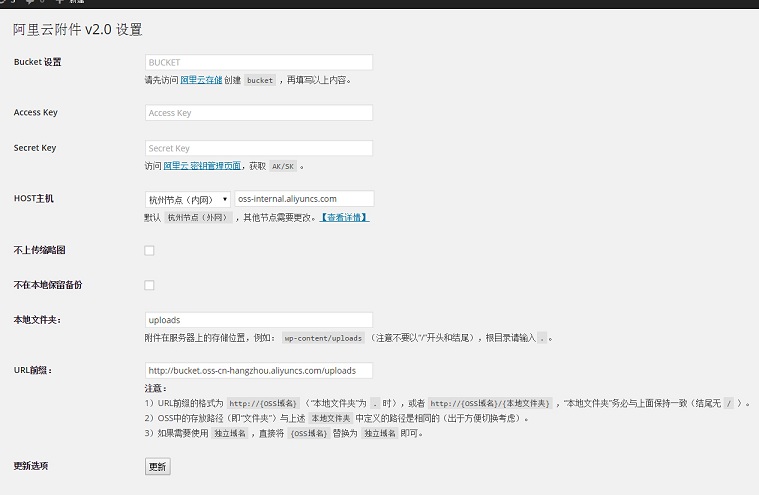
- 拆分为两个分支,一个采用阿里云OSS的图片处理机制生成缩略图,另一个继续沿用原来的处理机制;
- 新增对上海、美国、新加坡三个OSS存储节点的支持;
- Secret Key由明文显示改为密码形式;
- 取消“不上传缩略图”功能;
- 取消“不在本地保留备份功能”;
- 修正上传插件/主题时同步到OSS的BUG;
- 增加对离线协作软件(基于XML-RPC协议)的支持。
说明:
- 如果采用阿里云OSS的图片处理机制生成缩略图的话,需要在样式管理中添加四个分别名称为“thumbnail”、“post-thumbnail”、“medium”、“large”的样式。
- 采用阿里云OSS的图片处理机制的优点是可以节省存储空间,如果图片比较多的话,还是能省不少钱的;但随之而来的,是降低了云存储迁移的灵活性(因为缩略图URL的缘故)。至于哪种方案更合适,自己选择吧。
- “不在本地保留备份”功能不稳定,删除之。所以在选择“不在本地保留备份”时出现的插入1*1像素图片的BUG也随之消失。需要节约本地存储空间的用户暂时可以选择手动删除。
- 取消“不上传缩略图”功能,分支一无需上传缩略图,分支二不上传缩略图会导致“多媒体”中的缩略图无法显示。
- 暂未支持中文文件重命名功能,但不排除后续版本支持的可能性,各位可以尝试与其他插件配合使用(未测试)。
- 未支持与Hacklog Remote Image Autosave插件的兼容。在测试过程中,远程保存的图片的缩略图可以上传,但原图未能上传成功,删除时OSS中的缩略图亦不会随之删除。
- 未添加对WordPress MU版本的支持。MU版本对URL路径的处理比较麻烦,今天改烦了,这个功能先往后放一放。
下载地址:
- 基于OSS图片处理机制的缩略图生成版本:https://github.com/mawenjian/aliyun-oss-support/tree/master
- 沿用先前的缩略图上传机制的版本:https://github.com/mawenjian/aliyun-oss-support/tree/classical
- 具有相似功能的插件:https://github.com/IvanChou/aliyun-oss-support
2.0 beta版升级内容:
修复了v1.0版本中网友提出的各类BUG(我能想到的);更新OSS SDK到最新的 v1.1.6 版本;修复只能上传图片不能上传其他类型文件的BUG;支持OSS所有存储地域(杭州、北京、深圳、青岛、香港)和内外网支持;增加插件启用时的服务器运行环境测试,如果服务器不满足基本要求,则会进行提示;增加AK/SK/BUCKET校验功能,如果AK/SK没有操作BUCKET的权限,或者BUCKET为“私有”或“公开读写”状态,则会进行相应提示;增加插件卸载复原功能,会在插件卸载的时候将upload_path_url参数还原;允许用户选择是否将图片的缩略图不同步到OSS;优化代码结构,把大部分代码进行了重写,增加了完整的代码注释,对可能产生的错误和可能抛出的异常进行了相应处理,增强了代码的健壮性;代码同步到了Github(https://github.com/mawenjian/aliyun-oss-support),方便各位有兴趣的朋友创建新的分支。完善了插件配置页面的文字描述,即使是小白也能按说明把插件配置好。

安装步骤:
那这个插件如何安装呢?非常简单,只需四步:
第一、从这里下载“阿里云附件”插件,解压缩并上传到WordPress插件目录;(WordPress插件库还没有更新到2.0 beta版,等确认插件稳定后再更新)
第二、在插件管理面板启用“阿里云附件”;
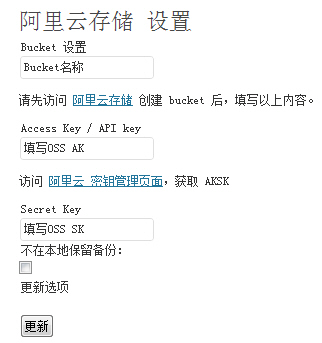
第三、设置 >OSS Setting,按照说明配置Access Key、Secret Key、BUCKET等信息。
第三、设置 >OSS Setting,配置使用的Bucket、AK和SK。(基础知识不做普及了,地址注意Bucket属性要设置成“公开读”;OSS申请地址:http://www.aliyun.com/product/oss/)

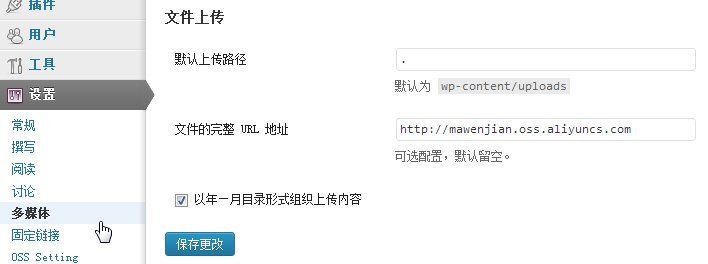
第四、设置>多媒体,更改“默认上传路径”为’.'(表示存储在根目录);更改“文件的完整 URL 地址”为’http://{bucket}.oss.aliyuncs .com’或者’http://oss.aliyuncs.com/{bucket}’。当然,不一定非得存储在根目录,也可以存储在子目录,但一定要记得“默认上传路径”和“文件的完整 URL 地址”中的子目录一定要保持一致。

注意:WordPress 3.5以后的版本没有此选项,需要到“/wp-admin/options.php”设置“upload_path”和“upload_url_path”参数,这两个对应的就是“默认上传路径”和“文件的完整URL地址”。
理论上,到这里就可以正常使用了。但你会发现,打开”媒体库“,好多图片不能正常显示了。这可怎么办?非常简单,把原来的文件都上传到OSS相应位置就OK了。(推荐使用ossBox或者Aliyun OSS Server,从而可以整文件夹上传)
如果你想把原来文章的图片也替换成阿里云OSS存储,不妨执行下面的SQL语句:
UPDATE `wp_posts` SET post_content=REPLACE(post_content,’到原来附件目录的绝对URL’,'到远程附件目录的绝对URL’);
例如:
UPDATE `wp_posts` SET post_content=REPLACE(post_content,’img.mawenjian.net/uploads/’,'mawenjian.oss.aliyuncs.com/uploads/’);
说明:
1、由于增加了新参数的缘故,所以如果是从v1.0版本升级到v2.0 beta版的话,请在安装新版本插件后,到配置页面把新参数补充完整,以免影响使用。
2、最好将原来上传到WordPress的附件同步到OSS的相应目录,否则启用插件后,原来上传图片的缩略图在WordPress后台将会不能显示。
3、建议在上传文件前规范文件命名,避免因不符合OSS的Object命名规范而导致上传失败。个人建议文件命名使用“26个英文字母”、“数字0-9”以及“-”,除此之外的字符都不用。
4、对于体积较大的文件,不建议使用WordPress后台上传,因为需要Web服务器进行周转,效率较低,也容易出错(尤其是海外服务器);建议直接通过OSS管理后台或相关工具上传到OSS中的相应位置。
5、欢迎其他OSS类同步插件将我新加入的功能放到他们的插件中(直接粘贴代码也无所谓,当然,最好可以提及下idea来自于我)。为广大网友提供更好用的插件才是我们的最终目的,其他都不重要。
下载地址:http://url.ehan.cn/osssupport (SAE海外线路不太稳定,如果报500错误,多刷新几次就行了)
如果各位朋网友发现了BUG,或者有什么好的建议,请在本页留言。
您可能也喜欢:
293 条评论
-
查了一下,oss空间里生成了不少尺寸的缩略图。
-
非常感谢马老师,插件很好用,但在实际使用过程中,发现一些别的插件,上传图片的时候,绕过Aliyun Support,图片直接存放在本地服务器上了。
比如,使用了评论带图的功能。 -
Warning: curl_setopt() expects parameter 2 to be integer, string given in C:\wwwroot\www.xxx.com\wp-content\plugins\aliyun-oss-support-master\lib\requestcore\requestcore.class.php on line 610
--------
报错了 不知道原因是什么 -
您的AK/SK没有管理该Bucket的权限,因此不能正常使用!
-
你好,SDK版本什么时候可以更新好呢,谢谢
-
特色图片显示不正常,还是多少X多少的方式,其它都正常。
-
注意:您的AK/SK没有管理该Bucket的权限,因此不能正常使用,设置出现这个问题 图片不能同步到oss里面去
-
你好,不好意思,我安装了。还是没有设置成功。为什么呢
-
为什么一直提示没有管理权限呀,设置了N多次了还是不行
-
注意:您的AK/SK没有管理该Bucket的权限,因此不能正常使用!
设置跟新一直出现这个问题是什么原因博主。弄了好久也没有找到原因。
-
您好,安装 阿里云附件 v2.1 设置 一直提示设置已保存! 注意:您的AK/SK没有管理该Bucket的权限,因此不能正常使用!
图片也传不到Oss上去,我用的虚拟主机。 -
注意:您的AK/SK没有管理该Bucket的权限,因此不能正常使用!
-
你好安装了最新版的oss插件 媒体库的有的缩略图不能显示 上传的图片直接就不显示 是什么问题呢
-
您好!我用的虚拟主机host主机怎么设置,也买了cdn加速域名绑定了自己的域名。设置时一直显示:您的AK/SK没有管理该Bucket的权限,因此不能正常使用!
-
大哥诶,下载链接404了哦。望解决一下!
-
上传不到OSS。。。可以在本地看到文件,但是OSS就是没有。。
-
上传图片,提升HTTP错误是什么原因?
-
oss_xmlrpc_upload 没有验证用户权限
-
插件下载地址挂了
-
站长您好,请教一下,提示:您的AK/SK没有管理该Bucket的权限,因此不能正常使用!
找不到解决的方法。麻烦指点一下。 -
谢谢博主分享,很实用! 诚交友链 站务申请:www.xevip.cn
-
我只有找到这里修改:
if ( get_option( 'upload_url_path' ) || ( get_option('upload_path') != 'abc.123.com/abc' && get_option('upload_path') ) ) {
$whitelist_options['media'][] = 'upload_path';
$whitelist_options['media'][] = 'upload_url_path';
可是修改后还是不行 -
您的AK/SK没有管理该Bucket的权限,因此不能正常使用 马哥知道为什么会这样吗?
-
哥们,请教一下,2.1 Beta版本中一个升级是“取消“不在本地保留备份功能”;,这是不是意味着:附件都会在本地主机中保留一份?
-
您的AK/SK没有管理该Bucket的权限,因此不能正常使用! 为什么会有这个提示?Bucket的名称是我成功创建的啊
-
切换之后,貌似以前的链接也出现了问题,在后台都看不到了。。。
-
基于OSS图片处理机制的缩略图生成版本 ,有bug,设置好后 上传的图片无法显示。
-
下载链接打不开 求更新
-
下载不了了。。。
-
请教一下,怎么给存在OSS的原图加水印呢?我加了4个OSS样式(medium,large,post-thumbnail,thumbnail) ,后台媒体里看到缩略图都是有水印的,但原图没有水印,原图要怎么加水印呢?原图的样式叫什么呢?
-
你好 插件下载不了了
-
是不是阿里云这边升级了,我使用插件怎么设置都没有用提示key无效,但是我用oss客户端没问题。还是插件陈旧无法应用在wordpress4.6上?
-
老大,这里怎么设置?
// If upload_url_path and upload_path are both default values, they're locked.
if ( get_option( 'upload_url_path' ) || ( get_option('upload_path') != 'wp-content/uploads' && get_option('upload_path') ) ) {
$whitelist_options['media'][] = 'upload_path';
$whitelist_options['media'][] = 'upload_url_path'; -
弱弱的问一句,貌似现在这个插件 的签名 和 OSS 那边对不上,总是提示错误。
-
我使用不了,出现以下报错。
注意:您的AK/SK没有管理该Bucket的权限,因此不能正常使用!
我重新生成的AK/SK也不行。。你知道大概啥原因吗 -
总提示 AK/SK没有管理该Bucket的权限
oss就我一个人用 而且是公共读写.... -
注意:您的AK/SK没有管理该Bucket的权限,因此不能正常使用!
-
我的问题也是和楼上的一样
-
确定 那个AK/SK/BUCKET都正确, 那个BUCKET 设置也没问题,但是 就是一直提示。AK/SK不正确,没有权限啥的。 怎么破。。。
-
如何兼容 Basic User Avatars 这个头像插件? 每次上传头像都只上传原图,剪裁的头像不上传,导致头像显示错误。媒体库里的头像正常
-
http://url.ehan.cn/osssupport 这个版本是OSS版本,还是本地版本啊,我从GitHub里看到的都是旧版本,是不是要等2.1版本测试好了之后再更新呢,我目前用的很不错,使用的百度网盘提供的这个,我看缩略图貌似用了@!的方法,在OSS服务器也设置了图片处理和原图保护,但在媒体列表里还是看不到缩略图。等我再多做些测试之后提供信息。
-
增加对离线协作软件(基于XML-RPC协议)的支持。这个必须赞!
-
反馈:
和上面那位的留言一样,感觉很消耗内存啊
SHR S %CPU %MEM
6316 S 26.6 9.8 11:40.43 php-cgi
6204 S 18.6 8.2 11:40.82 php-cgi
6096 S 18.3 9.4 11:45.74 php-cgi
6372 R 6.0 9.4 11:03.05 php-cgi
我的服务器基本跑不动了,如果是wordpress后台操作的话,也会明显感觉到很卡。
不知道还有没有更好一些的优化,期待您的更新。2.直接在媒体库上传的图,将不会产生缩略图,不过在文章内上传的图会产生缩略图。
老的文章也不会出现缩略图(上面有人反映了,但我看到它这个图的链接是Uploads/2011/xxxx,实际这个图在文章中可以显示,但如果是文章特色图,将无法显示。3.期待您的更新。
-
使用了之后,之前的特色图像就看不到了。不知道怎么回事。
-
我试了一下,用https怎么不行呢。直接上传插入图片会无法显示,必须用url插入

能添加水印就好了,就是因为主机没空间才想用的阿里云OSS,所以附件万不能传到博客主机